Viimeaikoina on tullut tehtyä monimutkaisempia lohkokonaisuuksia ja tämän seurauksena olen myös miettinyt, että miten toiminnallisuuksien testaaminen onnistuisi mahdollisimman ergonomisesti. Netti ei tässä kamalasti auta (ja herättää kysymyksen kuinka moni edes kirjoittaa testejä lohkoille), eli ei auta muu kuin tutkia homma itse. Kävi ilmi, että homma toimii helpommin kuin ajattelin. Valmis boilerplate koodi löytyy täältä ja testipaketti rakennetaan Vitest ja React Testing Library -kirjastojen varaan.
Esivaatimukset

Ensimmäisenä pitää asentaa kaikki tarvittavat riippuvuudet testausta varten.
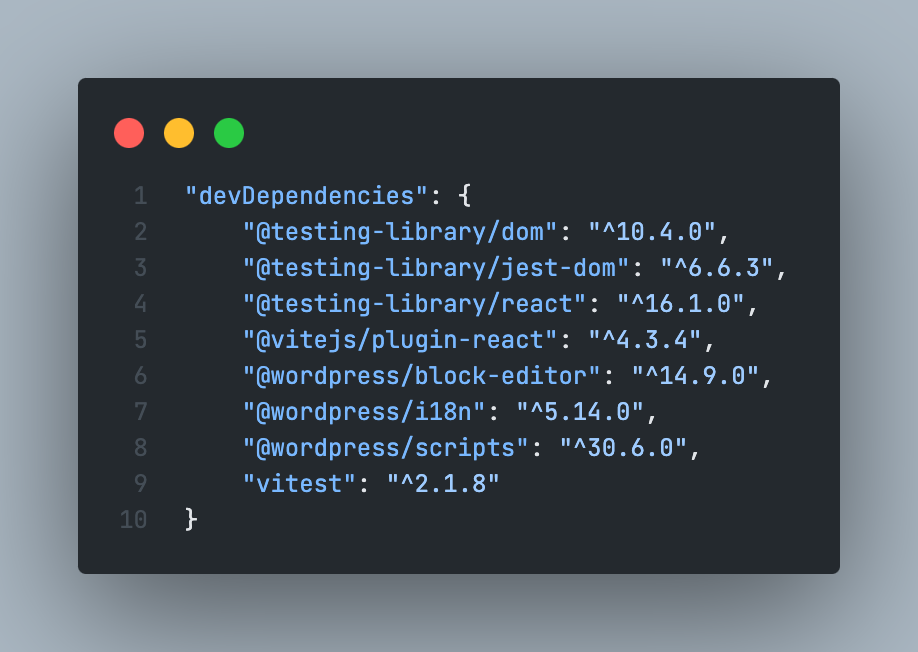
npm install vitest @vitejs/plugin-react @testing-library/react @testing-library/jest-dom @testing-library/dom --save-devAjamalla yllä olevan komennon saat asennettua käytännössä kaikki riippuvuudet React-pohjaiseen yksikkötestaukseen. @vitejs/plugin-react kirjaston asennus vaaditaan config-tiedostoa varten, jotta pystymme suorittamaan React-komponentteja.
Normaalisti WordPressin osalta riittäisi pelkkä @wordpress/scripts, mutta Vitest ei ymmärrä kaikia WordPressin riippuvuuksia, ilman että nämä on oikeasti asennettuna riippuvuuksien joukkoon. Sen vuoksi asennamme vielä i18n ja block-editor riippuvuudet, joilla pärjää hyvin monessa tapauksessa.
npm install @wordpress/i18n @wordpress/block-editor --save-devvitest.config.js & test.setup.js tiedostojen määritys

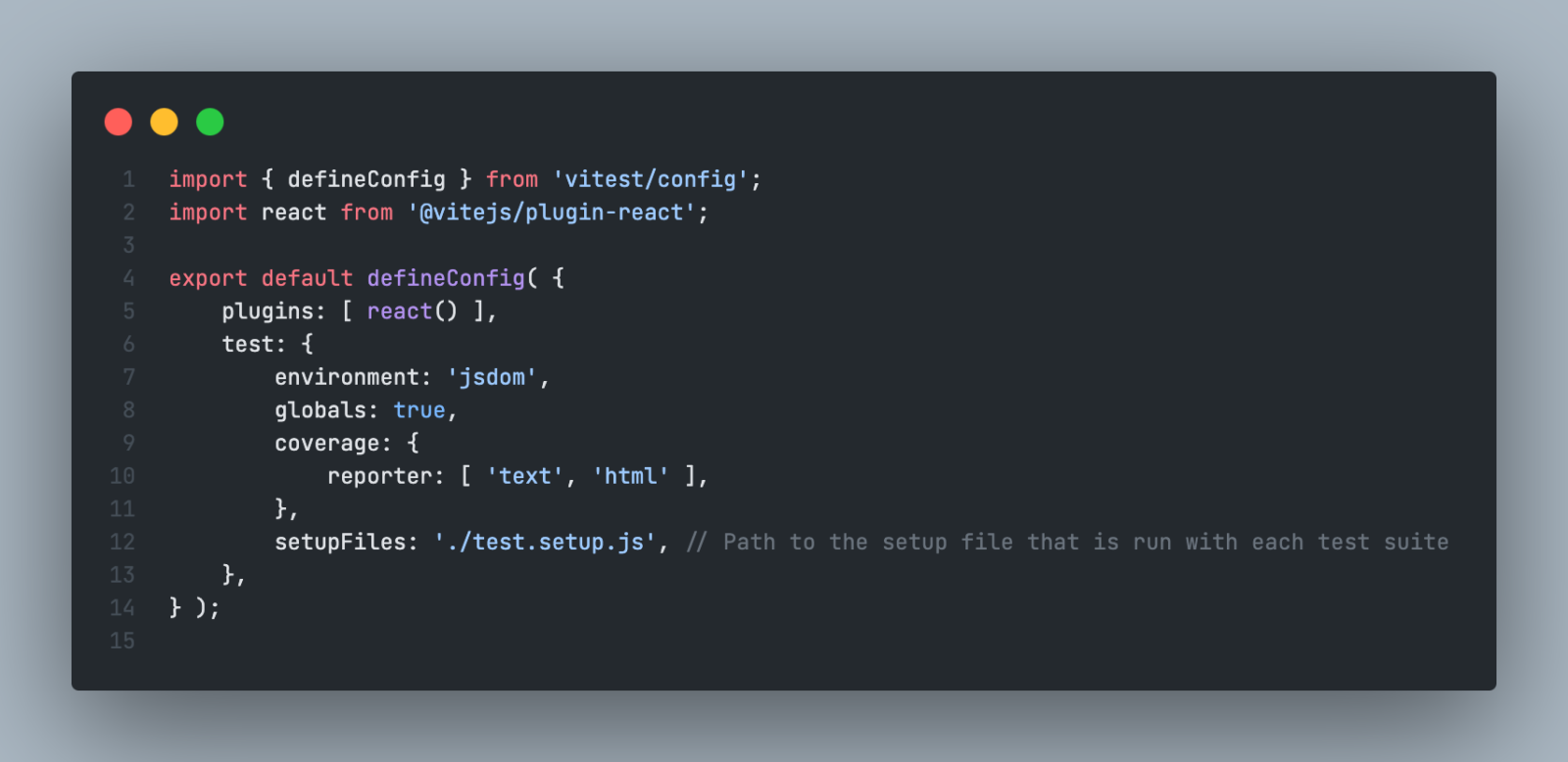
Seuraavana pitää luoda Vitestille vaaditut konffi-tiedostot. Jos käyttäisimme projektissa Vitea, pystyisimme laajentamaan kyseistä konffi-tiedostoa, mutta koska WordPress käyttää Webpackia JavaScript tiedostojen rakentamiseen (build), joudumme luomaan erillisen `vitest.config.js` -tiedoston.

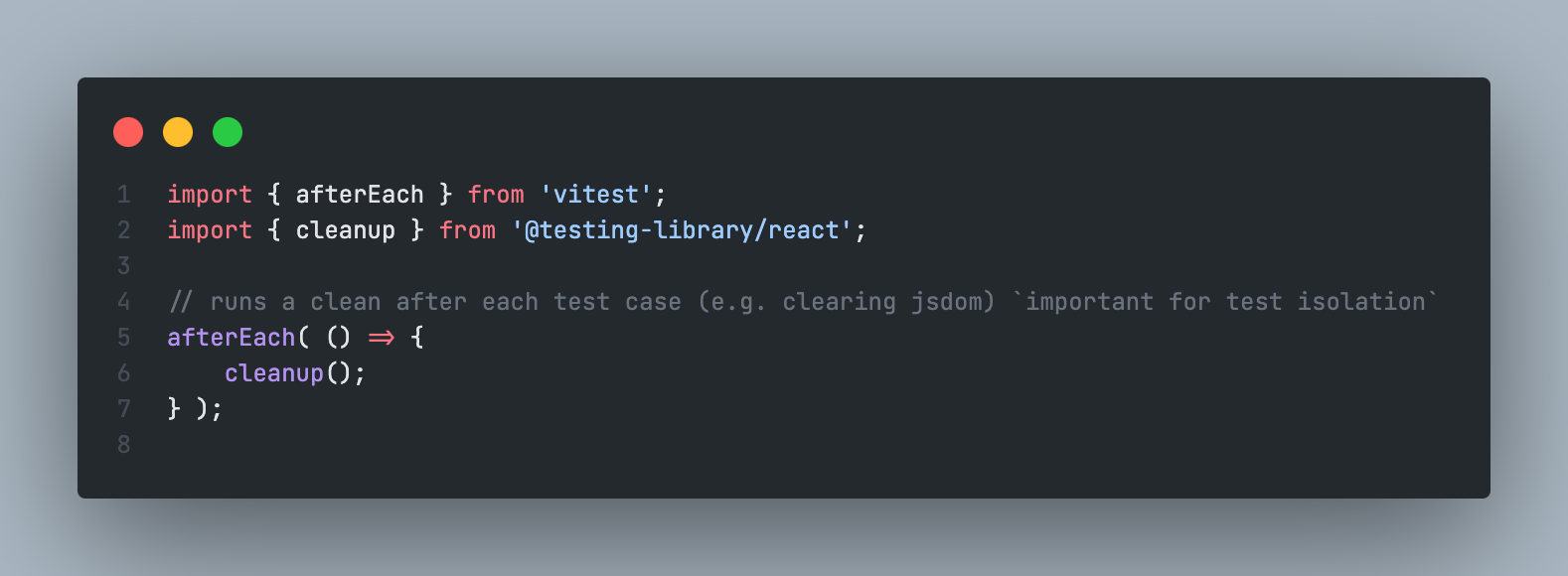
Toinen tiedosto, joka on hyvä luoda on `test.setup.js`. Tämän avulla voimme määrittää tarvittaessa toimintoja, jotka ajetaan jokaisen testikierroksen yhteydessä. Tiedosto on erityisen hyödyllinen, jos joudumme mockaamaan erilaisia riippuvuuksia.
Testien kirjoittaminen

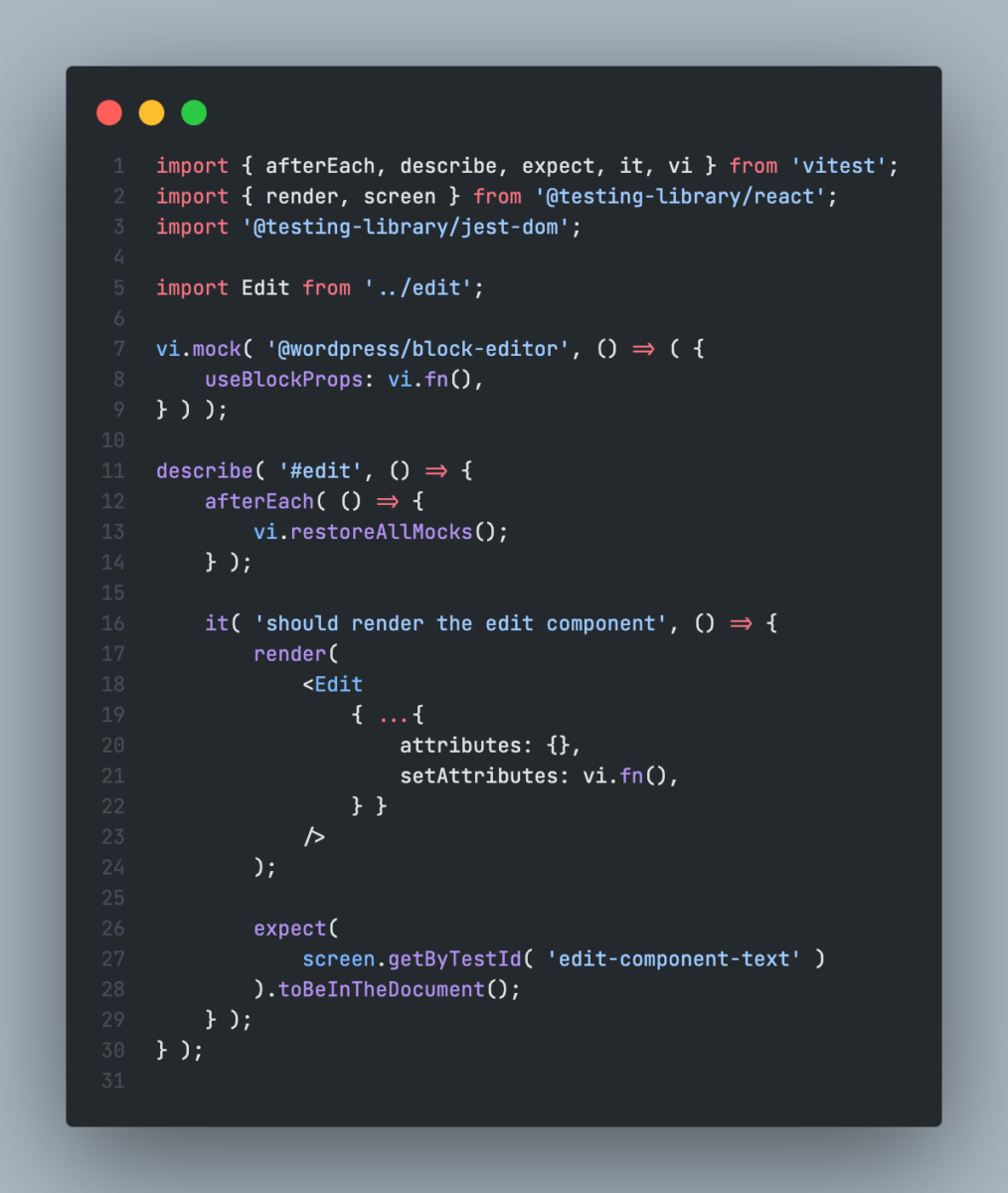
En mene tässä sen suuremmin testien kirjoittamiseen, mutta yllä olevien asennusten jälkeen kaikki on käytännössä valmista yksikkötestaukseen. Vitestin dokumentaatiosta löytyy paljon hyviä ”Get Started” -ohjeita miten testausta voi toteuttaa eri tilanteissa. Yllä on kuitenkin hyvin yksinkertainen esimerkki miltä yksittäinen testi voi näyttää. Testejä kirjoittaessa on hyvä muistaa, että on mahdollista, että joudut mockaamaan aika paljon WordPressiin liittyviä paketteja tai funktioita. Monessa tapauksessa kuitenkin riittää, että funktio palauttaa esimerkiksi Vitestistä löytyvän vi.fn() -funktion, jolloin testin saa suoritettua ilman virheitä.